ESP32 + OLED op één board
14 februari 2019
op
op

Voor de serie Mijn pad naar het IoT heb ik gewerkt met twee kleine evaluatieboards. Die waren uitgerust met een 32bits-controller van het type ESP32, een antenne en een microUSB-bus. (Die laatste dient tegelijk voor de voeding en voor het uploaden van programma’s.) De controller is gemakkelijk te programmeren via de Arduino-IDE, want de fabrikant Espressif stelt daar een bibliotheek (ESP32 Arduino core) voor ter beschikking. Daardoor kunnen we beschikken over de bekende Arduino-functies zoals digitalWrite(...) en analogRead(...) om de I/O-pennen van de ESP32 aan te sturen. Al die I/O-lijnen zijn beschikbaar op de connectors van het board. Er zijn ook wrappers voor de WLAN-functionaliteit, zodat een ESP32 bijvoorbeeld met de gebruikelijke Arduino-methode WifiClient.connect(server,port) verbinding kan maken met een server.
Natuurlijk kunnen we LED’s (op een experimenteerbord) gebruiken om de toestand van een klein IoT-prototype te visualiseren. In de loop van de serie heb ik dat ook vaak gedaan, maar een display biedt meer mogelijkheden. Dus werd ik nieuwsgierig, toen ik hoorde, dat we in de Elektor-shop ook een ESP32-ontwikkelkaart met geïntegreerde OLED aanbieden. De OLED op de „Wemos Lolin ESP32 OLED“ wordt bestuurd door een SSD 1306-controller, die via I²C zijn commando’s krijgt van de ESP32. Het monochrome OLED-display kan 128 x 64 pixels weergeven.

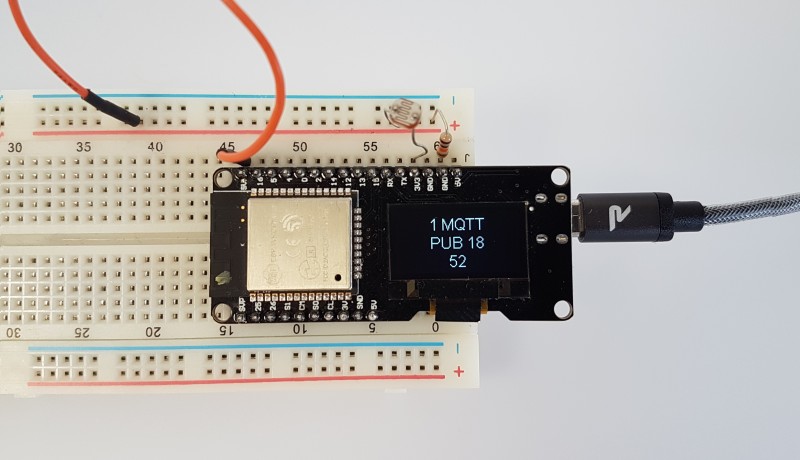
Als de headers zijn ingesoldeerd kan het board op een breadboard worden gestoken. Helaas is het wel vrij breed; zodat op de gebruikelijke breadboards (die bij ons in het lab te vinden zijn) maar één rij van gaten vrij blijft om dingen aan te sluiten. Ik was dus gedwongen om te kiezen voor de contacten aan één kant van het board.

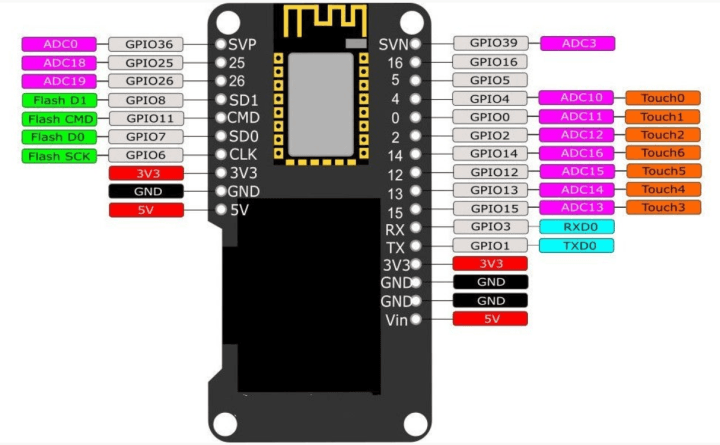
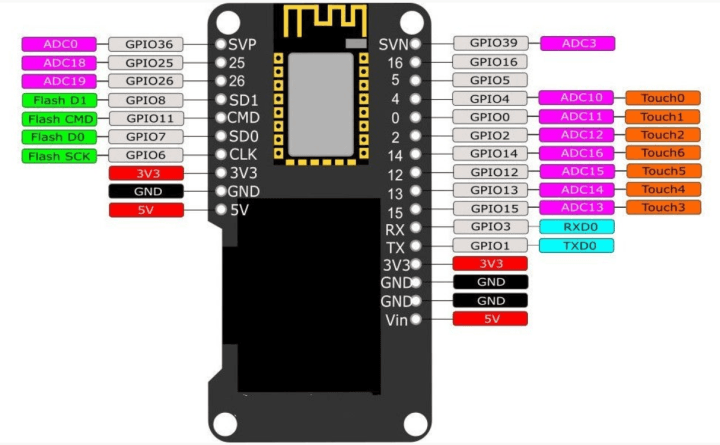
Bij een blik op de pinout (zie figuur) blijkt, dat de bovenkant voor veel experimenten zou moeten volstaan; daar zijn voldoende analoge en digitale I/O-lijnen beschikbaar. De resetknop bevindt zich trouwens aan de onderkant, hij is alleen toegankelijk, als u het kaartje over de rand van het breadboard laat uitsteken, zoals ik dat heb gedaan. Ik bleek de resetknop trouwens helemaal niet nodig te hebben. De programma’s starten betrouwbaar op na elke nieuwe upload en na elke onderbreking van de voedingsspanning.
Daarna heb ik een lichtgevoelige weerstand aangesloten op GPI /O-pen 39 (naar 3,3 V, aan pen 39 komt nog een 10k-weerstand naar massa).
Na het compileren en uploaden van het demoprogramma van johnnyfrx zag ik op het OLED-display (hoera) de gemeten waarden. Het beeld was helder en scherp, zoals te verwachten is van een display dat zelf licht geeft.
Natuurlijk heb ik dat geheel meteen ingepakt in een functie void DisplayPrint(String DisplayText).
Een blik in de library leerde me, dat deze alleen het lettertype Arial ondersteunt, weliswaar in drie lettergrootten; die met de sleutelwoorden ArialMT_plain_24, ArialMT_plain_16 en ArialMT_plain_10 zijn aan te spreken. Met ArialMT_plain_16 zijn 3 regels van elk 12 tekens goed weer te geven. En de tekst is dan ook nog goed te lezen, zelf als u, net als de auteur, niet meer de allerjongste bent.
Een overgang naar de volgende regel kunt u invoegen met het teken „\n“ in de string.
U herinnert zich misschien ook, dat ik het adres van de testbroker, de SensorID voor OpenSenseMap, het topic en het formaat van de payload voor het MQTT-bericht kon invoeren op een kleine configuratiewebsite. De ESP32 maakt die via een webserver in een zelf opgezet WLAN beschikbaar (ga met een browser naar het adres 192.168.4.1 om die te bereiken).
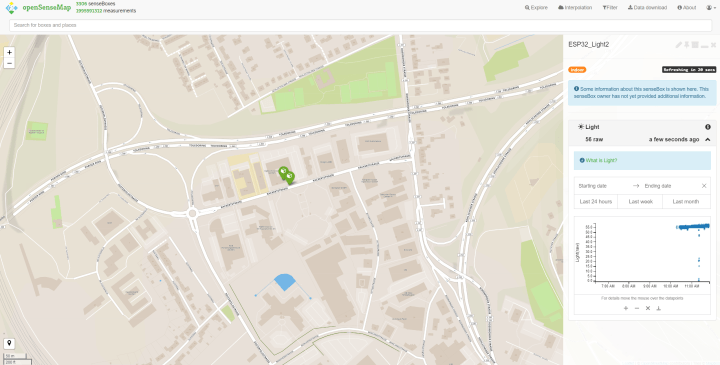
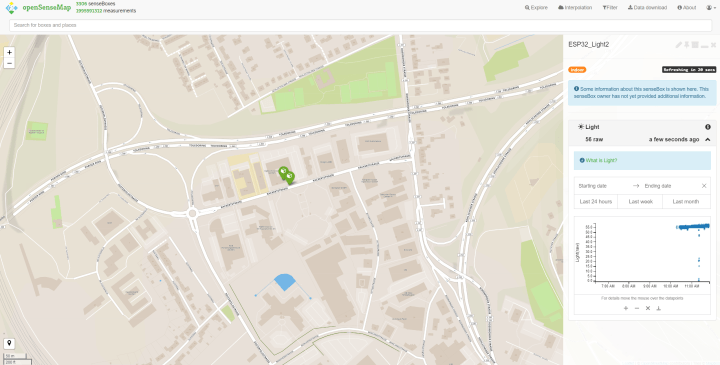
Een lichtgevoelige weerstand had ik nu ook al aangesloten, dus na aanpassen van het pennummer zou mijn toepassing van toen ook op de Lolin-kaart moeten werken. Na het uploaden van het programma stelde ik vast, dat er waarden naar de MQTT-broker gingen (MQTT Dash is een handige smartphone-app om dat mee te checken). Maar de waarden werden op OpenSenseMap niet geactualiseerd en het pictogram van mijn tot nu toe gebruikte SenseBox werd op de kaart uitgegrijsd weergegeven. Dus ik maakte een nieuwe SenseBox aan, die ik lokaliseerde bij onze redactie in Aken. Na invoer van de nieuwe SensorID in mijn configuratieformulier werden de waarden op OpenSenseMap weergegeven. In het screenshot ziet u mijn SenseBox in Aken (pal naast de weerstation-SenseBox van mijn lab-collega's).

en
regelmatig op het OLED-display werden weergegeven. Daarnaast introduceerde ik de nieuwe variabele TCPClient_Connected, die aangeeft, of de TCP-verbinding met test.mosquitto.org succesvol tot stand was gebracht. In MQTTClient_LastCommand wordt vastgelegd, welk MQTT-commando het laatst is uitgevoerd (CONNECT, PUBLISH of de regelmatige PING ). Daarnaast worden op de OLED nog een teller van het aantal tot nu toe gepubliceerde berichten (MQTTClient_PublishCount) en de laatste geregisteerde sensorwaarde (SENSOR_LastValue) weergegeven.
Elke keer dat de loop wordt doorlopen, verhoog ik ook nog een byte-teller, waarvan het laatste bit (0 of 1) ook continu op het display wordt weergegeven. Dat vervangt het dimmen van de RGB-LED, wat we tot nu toe gebruikten als “life sign” van de ESP32 tussen de verzonden MQTT-berichten door.
Om klaar te zijn voor toekomstige projecten, waarbij we misschien weer één of meer LED’s of eventueel een ander display als “Graphical User Interface“ willen toevoegen, heb ik nog drie functies voor de statusweergave geschreven. GUI_Setup() bereidt de GUI voor, in dit geval de OLED. GUI_Update() ververst de uitgevoerde statusinformatie, en GUI_Heartbeat() genereert één of andere uitvoer, die dient als levensteken voor de ESP32. In deze functies komt de eigenlijke code voor de weergave. In alle functies, die met TCP , MQTT of de verbindingsstatus te maken hebben, worden dan alleen nog deze GUI-functies aangeroepen, en wordt bijvoorbeeld de RGB -LED niet meer rechtstreeks aangestuurd.
U kunt de nieuwe Arduino-sketch downloaden onderaan deze pagina. Sleep de library-files uit de subdirectory naar de Arduino-directory libraries. Ook de SSD 1306-library hebt u natuurlijk nodig. Download de ZIP van GitHub en plaats de uitgepakte inhoud ook in libraries.
Veel plezier bij het uitproberen en aanpassen van mijn IoT-OLED-project!
Natuurlijk kunnen we LED’s (op een experimenteerbord) gebruiken om de toestand van een klein IoT-prototype te visualiseren. In de loop van de serie heb ik dat ook vaak gedaan, maar een display biedt meer mogelijkheden. Dus werd ik nieuwsgierig, toen ik hoorde, dat we in de Elektor-shop ook een ESP32-ontwikkelkaart met geïntegreerde OLED aanbieden. De OLED op de „Wemos Lolin ESP32 OLED“ wordt bestuurd door een SSD 1306-controller, die via I²C zijn commando’s krijgt van de ESP32. Het monochrome OLED-display kan 128 x 64 pixels weergeven.
Op een breadboard ermee
In de foto zien we de compacte kaart, pinheaders worden meegeleverd.
Als de headers zijn ingesoldeerd kan het board op een breadboard worden gestoken. Helaas is het wel vrij breed; zodat op de gebruikelijke breadboards (die bij ons in het lab te vinden zijn) maar één rij van gaten vrij blijft om dingen aan te sluiten. Ik was dus gedwongen om te kiezen voor de contacten aan één kant van het board.

Bij een blik op de pinout (zie figuur) blijkt, dat de bovenkant voor veel experimenten zou moeten volstaan; daar zijn voldoende analoge en digitale I/O-lijnen beschikbaar. De resetknop bevindt zich trouwens aan de onderkant, hij is alleen toegankelijk, als u het kaartje over de rand van het breadboard laat uitsteken, zoals ik dat heb gedaan. Ik bleek de resetknop trouwens helemaal niet nodig te hebben. De programma’s starten betrouwbaar op na elke nieuwe upload en na elke onderbreking van de voedingsspanning.
De OLED komt tot leven
Ik brandde van verlangen om de OLED voor het eerst uit te proberen. Bij het googelen naar demoprogramma’s stuitte ik als eerste op het Project van johnnyfrx. Het samplet de spanning die over een lichtgevoelige weerstand valt via een analoge ingang. De gegevens worden daarna weergegeven op het OLED-display. Johnny maakt gebruik van de library SSD 1306.h, die op GitHub beschikbaar is, om de OLED aan te sturen. Om de bibliotheek te „installeren“, hoefde ik alleen maar de ZIP (esp8266-oled-ssd1306-master) van GitHub te downloaden, uit te pakken en naar de library’s-map van de Arduino-IDE te slepen.Daarna heb ik een lichtgevoelige weerstand aangesloten op GPI /O-pen 39 (naar 3,3 V, aan pen 39 komt nog een 10k-weerstand naar massa).
Na het compileren en uploaden van het demoprogramma van johnnyfrx zag ik op het OLED-display (hoera) de gemeten waarden. Het beeld was helder en scherp, zoals te verwachten is van een display dat zelf licht geeft.
Eenvoudige OLED-besturing
Nu kon ik de code van de sketch eens bekijken. Om een tekststring weer te geven, werden de volgende functies van de SSD 1306-library aangeroepen:display.clear();
display.setColor(WHITE);
display.setTextAlignment(TEXT_ALIGN_CENTER);
display.drawString(64, 5, DisplayText);
display.setFont(ArialMT_Plain_24);
display.display();
display.setColor(WHITE);
display.setTextAlignment(TEXT_ALIGN_CENTER);
display.drawString(64, 5, DisplayText);
display.setFont(ArialMT_Plain_24);
display.display();
Natuurlijk heb ik dat geheel meteen ingepakt in een functie void DisplayPrint(String DisplayText).
Een blik in de library leerde me, dat deze alleen het lettertype Arial ondersteunt, weliswaar in drie lettergrootten; die met de sleutelwoorden ArialMT_plain_24, ArialMT_plain_16 en ArialMT_plain_10 zijn aan te spreken. Met ArialMT_plain_16 zijn 3 regels van elk 12 tekens goed weer te geven. En de tekst is dan ook nog goed te lezen, zelf als u, net als de auteur, niet meer de allerjongste bent.
Een overgang naar de volgende regel kunt u invoegen met het teken „\n“ in de string.
MQTT en OpenSenseMap
Nu wilde ik natuurlijk ook nog „iets met WLAN“ proberen. Ik ben natuurlijk niet lui, maar ik werk graag efficiënt, dus greep ik gewoon terug op de demotoepassing uit mijn laatste review van de ESP32 Pico kit. De waarden die de ESP 32 uitleest met een lichtgevoelige weerstand, werden daar via MQTT naar de vrij toegankelijke testbroker test.mosquitto.org gestuurd. Op openSenseMap.org had ik een „SenseBox“ aangemaakt, met een sensor met de naam „Light_ESP32“. Je kunt daar instellen, dat de waarden met MQTT worden opgehaald van een willekeurige broker en worden weergegeven, desgewenst ook in de vorm van een tijddiagram.U herinnert zich misschien ook, dat ik het adres van de testbroker, de SensorID voor OpenSenseMap, het topic en het formaat van de payload voor het MQTT-bericht kon invoeren op een kleine configuratiewebsite. De ESP32 maakt die via een webserver in een zelf opgezet WLAN beschikbaar (ga met een browser naar het adres 192.168.4.1 om die te bereiken).
Een lichtgevoelige weerstand had ik nu ook al aangesloten, dus na aanpassen van het pennummer zou mijn toepassing van toen ook op de Lolin-kaart moeten werken. Na het uploaden van het programma stelde ik vast, dat er waarden naar de MQTT-broker gingen (MQTT Dash is een handige smartphone-app om dat mee te checken). Maar de waarden werden op OpenSenseMap niet geactualiseerd en het pictogram van mijn tot nu toe gebruikte SenseBox werd op de kaart uitgegrijsd weergegeven. Dus ik maakte een nieuwe SenseBox aan, die ik lokaliseerde bij onze redactie in Aken. Na invoer van de nieuwe SensorID in mijn configuratieformulier werden de waarden op OpenSenseMap weergegeven. In het screenshot ziet u mijn SenseBox in Aken (pal naast de weerstation-SenseBox van mijn lab-collega's).

Status informatie op de OLED
Wat ik nog niet had aangesloten, was de RGB-LED, die me tot nu altijd zo mooi de status van de verbinding had getoond. Maar ik had nu immers een OLED-display! Ik schreef het programma zo om, dat de huidige waarden van de globale variabelenbyte RouterNetworkDeviceState; // eingeloggt oder nicht
en
byte MQTTClient_Connected; // mit dem Testbroker verbunden?
regelmatig op het OLED-display werden weergegeven. Daarnaast introduceerde ik de nieuwe variabele TCPClient_Connected, die aangeeft, of de TCP-verbinding met test.mosquitto.org succesvol tot stand was gebracht. In MQTTClient_LastCommand wordt vastgelegd, welk MQTT-commando het laatst is uitgevoerd (CONNECT, PUBLISH of de regelmatige PING ). Daarnaast worden op de OLED nog een teller van het aantal tot nu toe gepubliceerde berichten (MQTTClient_PublishCount) en de laatste geregisteerde sensorwaarde (SENSOR_LastValue) weergegeven.
Elke keer dat de loop wordt doorlopen, verhoog ik ook nog een byte-teller, waarvan het laatste bit (0 of 1) ook continu op het display wordt weergegeven. Dat vervangt het dimmen van de RGB-LED, wat we tot nu toe gebruikten als “life sign” van de ESP32 tussen de verzonden MQTT-berichten door.
Om klaar te zijn voor toekomstige projecten, waarbij we misschien weer één of meer LED’s of eventueel een ander display als “Graphical User Interface“ willen toevoegen, heb ik nog drie functies voor de statusweergave geschreven. GUI_Setup() bereidt de GUI voor, in dit geval de OLED. GUI_Update() ververst de uitgevoerde statusinformatie, en GUI_Heartbeat() genereert één of andere uitvoer, die dient als levensteken voor de ESP32. In deze functies komt de eigenlijke code voor de weergave. In alle functies, die met TCP , MQTT of de verbindingsstatus te maken hebben, worden dan alleen nog deze GUI-functies aangeroepen, en wordt bijvoorbeeld de RGB -LED niet meer rechtstreeks aangestuurd.
U kunt de nieuwe Arduino-sketch downloaden onderaan deze pagina. Sleep de library-files uit de subdirectory naar de Arduino-directory libraries. Ook de SSD 1306-library hebt u natuurlijk nodig. Download de ZIP van GitHub en plaats de uitgepakte inhoud ook in libraries.
Veel plezier bij het uitproberen en aanpassen van mijn IoT-OLED-project!
Read full article
Hide full article



Discussie (0 opmerking(en))