Mijn pad naar het IoT (17): Actuatorkaart met ESP32
05 juli 2017
op
op

In deel 15 en deel 16 hebben we stap voor stap een klein project gerealiseerd, waarmee we op afstand een LED konden bedienen via MQTT. Als hardware hebben we het Pretzel-Board gebruikt, dat voorzien is van een WLAN-chip ESP8266 en een ATmega328. De firmware voor de ATmega hebben we ontwikkeld met de Arduino-IDE. Een kleine TCP/IP-bibliotheek stelt de AT-commando’s voor de ESP8266 samen. De daar bovenop gestapelde MQTT-library codeert de bytes, die we naar de MQTT-testbroker moesten sturen, en decodeert de antwoorden. De eigenlijke toepassing maakt weer gebruik van de MQTT-library. In de hoofdlus wordt getest, of er besturingscommando’s voor het schakelen van de LED zijn binnengekomen. Daarnaast worden er Ping-bytes en statusmeldingen verzonden.
Het ESP32 Core Board
Het Pretzel-board is vooral voor beginners in de netwerktechniek heel erg handig. Maar nu werd het toch tijd om ook eens andere hardware uit te proberen. Bijvoorbeeld met een ESP32, de krachtige broer van de ESP8266. In de nieuwste uitgave van Elektor, het juli/augustusnummer 2017 beschrijft Tam Hanna, hoe de 32-bits controller met de Arduino-IDE kan worden geprogrammeerd.
Vorige week kwamen de eerste exemplaren van de „ESP32 DevKitC“ (ook bekend onder de naam „ESP32 Core Board V2“) bij ons aan. Het kleine ESP32-ontwikkelboard wordt gevoed via een micro-USB-bus; hiermee kunnen we de ESP32 ook programmeren. Belangrijke pennen van de controller zijn naar al ingesoldeerde connectors gevoerd. We kunnen het kaartje dus meteen na het uitpakken op een breadboard prikken en aan de slag gaan.
Zo gezegd, zo gedaan. Daarna volgde ik stap voor stap de door Tam Hanna beschreven werkwijze. (In het artikel wordt een andere kaart gebruikt, maar dat maakt nauwelijks verschil.) Om te beginnen verbond ik de kaart via USB met mijn Windows-notebook en downloadde ik de driver voor de USB/serieel-converter CP2102 van Silicon Labs, die zichzelf automatisch installeert. Daarna zette ik het tool Git for Windows op mijn computer. Na het openen van het programma vulde ik in het veld Source Location „https://github.com/espressif/arduino-esp32.git“ in, in het veld Target Location het pad, waar de Arduino-IDE zijn toepassingsbestanden opslaat, plus „\hardware\espressif\esp32“ (in mijn geval was het volledige pad C:\Users\jensn\Documents\Arduino\hardware\espressif\esp32). Na het downloaden van de files met Clone (het aan het einde oppoppende venstertje kunnen we gewoon sluiten) riep uit de nieuw aangemaakte subdirectory …\espressif\esp32\tools het programma get.exe aan om de verdere benodigde bestanden op mijn computer te zetten.
WiFi en WiFiClient
In de Arduino-IDE stelde ik als board in ESP32 Dev Module en koos ik de juiste COM-poort. Daarna kon ik meteen met mijn eerste programmaatje van start gaan. Ik kreeg bij het uploaden van mijn eerste experimenteer-sketch trouwens een paar keer de foutmelding „the selected serial poort failed to execute script esptool does not exist or your board is not connected”. Nadat ik het board rechtstreeks met mijn notebook verbonden had (en niet meer via een USB-hub), kwam die fout niet meer terug.
Op de ESP32 DevKitC zelf is geen LED voor de gebruiker ingebouwd, maar op het breadboard is er gemakkelijk eentje toe te voegen. Een rode LED aan pen IO12 (via een 1k-serieweerstand naar massa) kon ik met de bekende Arduino-GPIO-commando’s
pinMode(12, OUTPUT);
digitalWrite(12, HIGH);
inschakelen.
Daarna testte ik het eenvoudige LED-knipper-programma, uit het juli/augustusnummer van Elektor. In Tam Hanna’s artikel gaat het dan verder met het uitvoeren van een zaagtand (dat heb ik niet geprobeerd). Daarna komen de eerste netwerkcommando’s. Met
#include <WiFi.h>
maken we in onze sketch van klassen WiFi en WiFiClient toegankelijk, die gemakkelijk te begrijpen functies ter beschikking stellen. De regel
WiFi.begin(txtSSID, txtPassword);
geeft de ESP32 opdracht om verbinding te maken met een huisnetwerk, met
WiFi.status() == WL_CONNECTED
kunnen we controleren of dat gelukt is. Daarna kan met
WiFiClient client;
een WiFiClient-object worden gemaakt. Er zijn commando’s client.connect(URL, port), client.write(buf, len) en client.readBytes(buf, len) beschikbaar om via TCP/IP verbinding te maken met een server, bytes te verzenden en bytes te ontvangen. Over het sturen van AT-commando’s of andere low-level zaken van de ESP32 hoeven we ons niet te bekommeren. Ik begin steeds meer plezier in de Arduino te krijgen.
Porteren naar de ESP32
U raadde het al: mijn vingers jeukten om ons MQTT-actuator-project nu met een ESP32 te realiseren. Als basis gebruikte ik natuurlijk de sketch uit de vorige aflevering. Om te beginnen nam ik de TCP/IP-functies en verving de AT-commando’s voor de ESP8266 door de zojuist genoemde WiFiClient-functies (ik heb een kleine verandering in de library aangebracht: TCPClient_Connect geeft bij het optreden van een fout nu geen 0, maar een negatieve waarde terug). Daarna paste ik de setup-functie aan, waarin de chip verbinding maakt met mijn WLAN-netwerk (ook hier kon ik de AT-commando’s eruit gooien en de bovengenoemde WiFi-functies gebruiken).
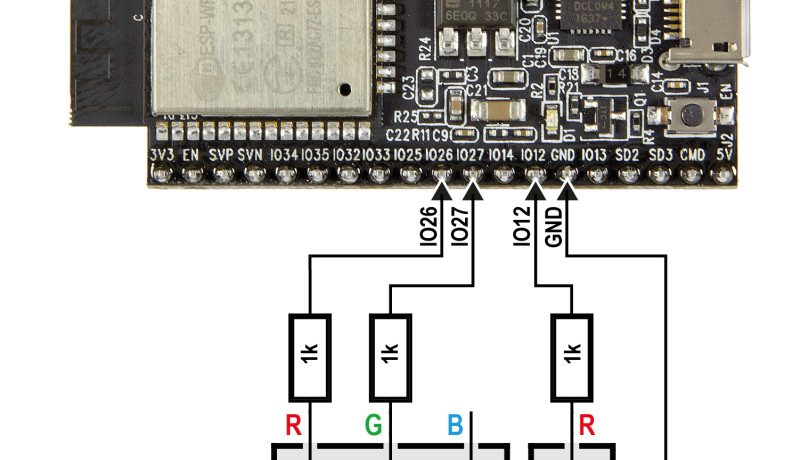
Tenslotte sloot ik nog de RGB-LED aan op de ESP32 DevKitC (zie het schema in de afbeelding, op het Internet is een mooie pagina over de functies van de pennen te vinden). Als druktoets gebruikte ik de knop die op het board zit. Hij zit rechts van de micro-USB-bus en volgens het schema van de ESP32 DevKitC is hij verbonden met GPIO0. Natuurlijk moest ik nu in de code nog de pendefinities veranderen (de pen voor de button wordt nog twee keer op verschillende plekken in de code gespecificeerd, dat moeten we binnenkort toch eens wat netter gaan doen). En dat was alles. De rest (MQTT-library, hoofdlus, toepassingsfuncties enz.) kon ik zonder veranderingen hergebruiken.
Bij de eerste keer compileren waren er foutmeldingen, want er moesten nog twee kleinigheden worden veranderd:
Toen alles klaar was, werkte het net als in het vorige deel. Ik heb het getest met de bekende MQTT-client voor de PC. U kunt die (net als natuurlijk de sketch „Actor_ESP32_Ref“) vinden in de download. Ik heb ook de sketch voor de ESP8266 nog een keer in het ZIP-archief gezet, zodat u de code gemakkelijk kunt vergelijken.
In het volgende deel gaan we weer verder!
Het ESP32 Core Board
Het Pretzel-board is vooral voor beginners in de netwerktechniek heel erg handig. Maar nu werd het toch tijd om ook eens andere hardware uit te proberen. Bijvoorbeeld met een ESP32, de krachtige broer van de ESP8266. In de nieuwste uitgave van Elektor, het juli/augustusnummer 2017 beschrijft Tam Hanna, hoe de 32-bits controller met de Arduino-IDE kan worden geprogrammeerd.
Vorige week kwamen de eerste exemplaren van de „ESP32 DevKitC“ (ook bekend onder de naam „ESP32 Core Board V2“) bij ons aan. Het kleine ESP32-ontwikkelboard wordt gevoed via een micro-USB-bus; hiermee kunnen we de ESP32 ook programmeren. Belangrijke pennen van de controller zijn naar al ingesoldeerde connectors gevoerd. We kunnen het kaartje dus meteen na het uitpakken op een breadboard prikken en aan de slag gaan.
Zo gezegd, zo gedaan. Daarna volgde ik stap voor stap de door Tam Hanna beschreven werkwijze. (In het artikel wordt een andere kaart gebruikt, maar dat maakt nauwelijks verschil.) Om te beginnen verbond ik de kaart via USB met mijn Windows-notebook en downloadde ik de driver voor de USB/serieel-converter CP2102 van Silicon Labs, die zichzelf automatisch installeert. Daarna zette ik het tool Git for Windows op mijn computer. Na het openen van het programma vulde ik in het veld Source Location „https://github.com/espressif/arduino-esp32.git“ in, in het veld Target Location het pad, waar de Arduino-IDE zijn toepassingsbestanden opslaat, plus „\hardware\espressif\esp32“ (in mijn geval was het volledige pad C:\Users\jensn\Documents\Arduino\hardware\espressif\esp32). Na het downloaden van de files met Clone (het aan het einde oppoppende venstertje kunnen we gewoon sluiten) riep uit de nieuw aangemaakte subdirectory …\espressif\esp32\tools het programma get.exe aan om de verdere benodigde bestanden op mijn computer te zetten.
WiFi en WiFiClient
In de Arduino-IDE stelde ik als board in ESP32 Dev Module en koos ik de juiste COM-poort. Daarna kon ik meteen met mijn eerste programmaatje van start gaan. Ik kreeg bij het uploaden van mijn eerste experimenteer-sketch trouwens een paar keer de foutmelding „the selected serial poort failed to execute script esptool does not exist or your board is not connected”. Nadat ik het board rechtstreeks met mijn notebook verbonden had (en niet meer via een USB-hub), kwam die fout niet meer terug.
Op de ESP32 DevKitC zelf is geen LED voor de gebruiker ingebouwd, maar op het breadboard is er gemakkelijk eentje toe te voegen. Een rode LED aan pen IO12 (via een 1k-serieweerstand naar massa) kon ik met de bekende Arduino-GPIO-commando’s
pinMode(12, OUTPUT);
digitalWrite(12, HIGH);
inschakelen.
Daarna testte ik het eenvoudige LED-knipper-programma, uit het juli/augustusnummer van Elektor. In Tam Hanna’s artikel gaat het dan verder met het uitvoeren van een zaagtand (dat heb ik niet geprobeerd). Daarna komen de eerste netwerkcommando’s. Met
#include <WiFi.h>
maken we in onze sketch van klassen WiFi en WiFiClient toegankelijk, die gemakkelijk te begrijpen functies ter beschikking stellen. De regel
WiFi.begin(txtSSID, txtPassword);
geeft de ESP32 opdracht om verbinding te maken met een huisnetwerk, met
WiFi.status() == WL_CONNECTED
kunnen we controleren of dat gelukt is. Daarna kan met
WiFiClient client;
een WiFiClient-object worden gemaakt. Er zijn commando’s client.connect(URL, port), client.write(buf, len) en client.readBytes(buf, len) beschikbaar om via TCP/IP verbinding te maken met een server, bytes te verzenden en bytes te ontvangen. Over het sturen van AT-commando’s of andere low-level zaken van de ESP32 hoeven we ons niet te bekommeren. Ik begin steeds meer plezier in de Arduino te krijgen.
Porteren naar de ESP32
U raadde het al: mijn vingers jeukten om ons MQTT-actuator-project nu met een ESP32 te realiseren. Als basis gebruikte ik natuurlijk de sketch uit de vorige aflevering. Om te beginnen nam ik de TCP/IP-functies en verving de AT-commando’s voor de ESP8266 door de zojuist genoemde WiFiClient-functies (ik heb een kleine verandering in de library aangebracht: TCPClient_Connect geeft bij het optreden van een fout nu geen 0, maar een negatieve waarde terug). Daarna paste ik de setup-functie aan, waarin de chip verbinding maakt met mijn WLAN-netwerk (ook hier kon ik de AT-commando’s eruit gooien en de bovengenoemde WiFi-functies gebruiken).
Tenslotte sloot ik nog de RGB-LED aan op de ESP32 DevKitC (zie het schema in de afbeelding, op het Internet is een mooie pagina over de functies van de pennen te vinden). Als druktoets gebruikte ik de knop die op het board zit. Hij zit rechts van de micro-USB-bus en volgens het schema van de ESP32 DevKitC is hij verbonden met GPIO0. Natuurlijk moest ik nu in de code nog de pendefinities veranderen (de pen voor de button wordt nog twee keer op verschillende plekken in de code gespecificeerd, dat moeten we binnenkort toch eens wat netter gaan doen). En dat was alles. De rest (MQTT-library, hoofdlus, toepassingsfuncties enz.) kon ik zonder veranderingen hergebruiken.
Bij de eerste keer compileren waren er foutmeldingen, want er moesten nog twee kleinigheden worden veranderd:
- De functies WiFi en WiFiClient willen een parameter van het type char* in plaats van String.
- Functies moeten in de code worden gedeclareerd voor de eerste aanroep.
Toen alles klaar was, werkte het net als in het vorige deel. Ik heb het getest met de bekende MQTT-client voor de PC. U kunt die (net als natuurlijk de sketch „Actor_ESP32_Ref“) vinden in de download. Ik heb ook de sketch voor de ESP8266 nog een keer in het ZIP-archief gezet, zodat u de code gemakkelijk kunt vergelijken.
In het volgende deel gaan we weer verder!
Read full article
Hide full article


Discussie (0 opmerking(en))