Mijn pad naar het IoT (20): WLAN-netwerk met de ESP32
15 november 2017
op
op

In het vorige deel hebben we een kleine webserver gerealiseerd met de ESP32 DevKitC. Op aanvraag van een webbrowser presenteert de ESP32 een klein formulier met meerdere tekstvelden, waarin de gebruikers waarden kunnen invoeren. Als we daarna op de button „Submit“ klikken, start de webbrowser een nieuw HTTP-request, waarbij de ingevulde waarden uit de tekstvelden in de URL (het adres in de adresregel van de browser) worden ingecodeerd. De embedded webserver evalueert die URL, voert een overeenkomstige actie uit en zendt opnieuw een webpagina terug naar de browser. Als kleine demo had ik bedacht, dat we met „00“ of „FF“ in het eerste tekstveld een rode LED kunnen schakelen. De waarden in alle drie de tekstvelden worden trouwens opgeslagen in een klein string-array. In principe hadden we dus meerdere configuratiewaarden van ons kleine apparaat kunnen bedienen. Denk bijvoorbeeld aan inloggegevens voor een cloud-portaal.
Daaraan konden we mooi zien, dat een webbrowser op de smartphone of de PC kan dienen als gebruikersinterface voor een IoT-apparaat, dat zich in hetzelfde netwerk bevindt. Maar toch zijn er nog twee dingen die moeten worden opgelost. Ten eerste worden de configuratiewaarden nog niet vast opgeslagen: na een reset van de controller moeten we alles opnieuw invoeren. En ten tweede kunnen we juist de SSID en het wachtwoord voor het WLAN-netwerk niet op deze manier instellen, want het configureren werkt pas als de ESP32-kaart al is ingelogd op het netwerk. Vervelend genoeg moesten we in alle delen tot nu toe telkens weer de inloggegevens voor het netwerk in de Arduino-sketch invoeren, het programma daarna opnieuw compileren en dan uploaden. En als we willen omschakelen naar een ander netwerk moeten we dat allemaal weer overdoen.
Ook voor het eerstgenoemde probleem is er een oplossing: de ESP32 is voorzien van zogenaamd non-volatile storage (NVS), dat is ondergebracht in het externe flashgeheugen en configuratiewaarden en dergelijke permanent kan bewaren. Om het gebruik van dit geheugen te vergemakkelijken hebben de ontwikkelaars van Espressif de library Preferences geschreven.
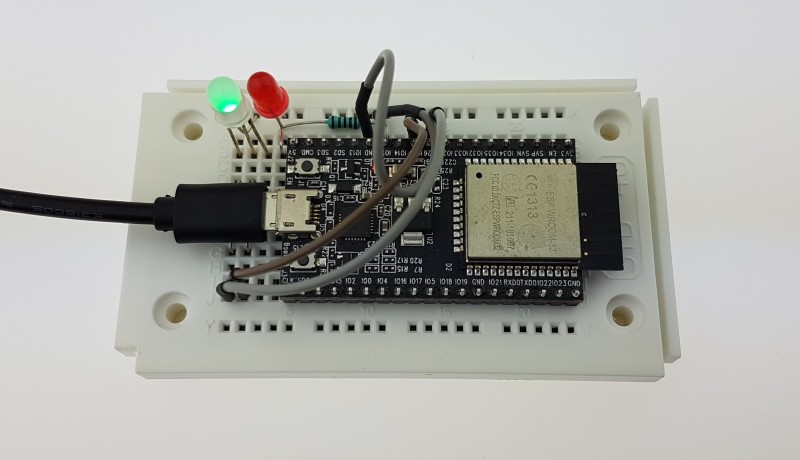
Om het geheel uit te proberen, heb ik weer een eenvoudige demo-toepassing bedacht; de hardware blijft hetzelfde als in het vorige deel. Als het programma voor het eerst is geüpload, kent de ESP32 de inloggegevens voor het router-netwerk nog niet. In de setup-functie probeert hij toch in te loggen op het netwerk, net als in de vorige delen, wat natuurlijk niet lukt. Dus licht de RGB-LED rood op. Maar in de code is de ESP32 met
in de modus Access Point+ Station gezet. En met
starten we het Access Point op. De parameter van deze functie is de SSID van het zelf opgezette netwerk. Onder die naam kunnen we het dus vinden als we verbinding willen maken via WiFi.
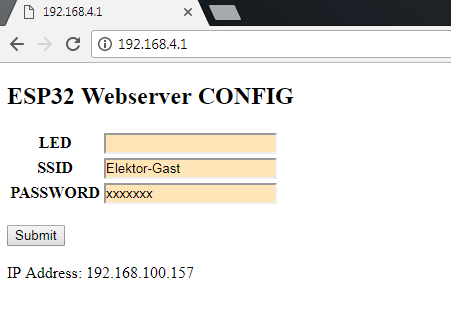
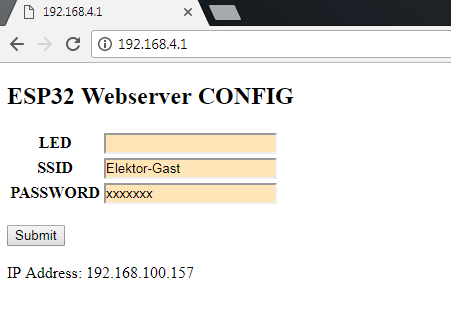
Als we verbinding hebben gemaakt met dit netwerk en in de browser „192.168.4.1“ invoeren, dan krijgen we in plaats van de normale webpagina voor het besturen van de LED’s nu een formulier te zien, waarin we de SSID (tweede tekstveld) en het wachtwoord (derde tekstveld) van de router kunnen invullen. Om te testen kunnen we via het eerste tekstveld ook de rode LED schakelen, zoals gewoonlijk door daar „00“ of „FF“ in te vullen.

Na het verzenden van het formulier wordt de HTTP-request geëvalueerd door de Arduino-sketch. De SSID en het wachtwoord worden bewaard in het NVS , zodat ze voortaan ook na het uitschakelen van de voeding beschikbaar blijven. Bovendien probeert de ESP 32 meteen, om met de overgedragen inloggegevens in te loggen op het huisnetwerk. Als dat lukt, licht de RGB -LED kort geel en daarna groen op. (Als het niet lukt, is de kleurvolgorde geel – rood). De ESP 32 presenteert nu opnieuw de configuratie-webpagina, maar geeft daarop nu ook het IP-adres weer, waarop hij nu in het huisnetwerk bereikbaar is (zie screenshot). U kunt dat het beste even uitproberen met een ander apparaat, want het apparaat waarop u deze pagina ziet, is op dat moment ingelogd op het netwerk van de ESP 32 zelf. Voer het genoemde adres in in een browser. U krijgt dan een webpagina van de ESP 32, waarmee u de rode LED kunt besturen, zoals we dat gewend zijn.
Na een reset start de controller weer met de setup-functie. Als de juiste inloggegevens in het NVS zijn opgeslagen, zal de RBG-LED na een paar seconden groen oplichten. Als het inloggen niet lukt, blijft het programmaverloop hetzelfde als de eerste keer: de ESP 32 zet een eigen netwerk op, waarin de configuratiepagina te vinden is op het adres „192.168.4.1“.
Beide webpagina’s gebruiken hetzelfde array met configuratiewaarden (zie het vorige deel). De normale webpagina voor het besturen van de LED’s gebruikt alleen de eerste waarde, de configuratiepagina gebruikt de eerste drie waarden. Dat maakt de code eenvoudiger. Het had natuurlijk nog mooier gekund met aparte functies voor het samenstellen van beide webpagina’s en de verwerking van de teruggegeven resultaten.
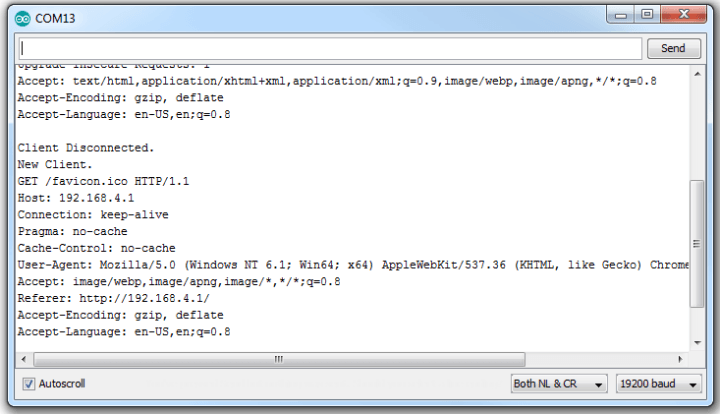
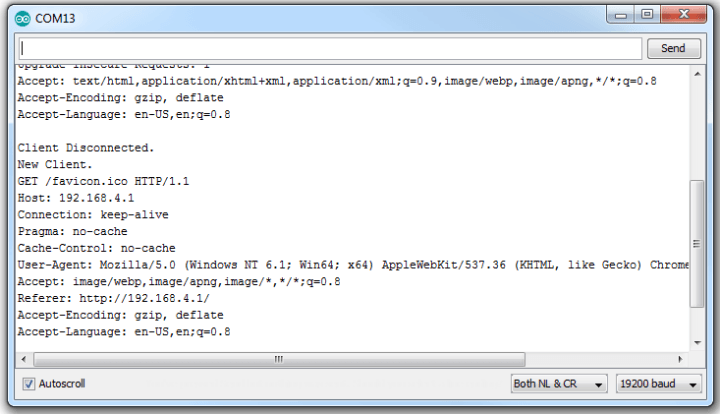
De webserver moet weten wat voor soort aanvraag er binnenkomt. Daarom wordt bij elk binnenkomend HTTP-request nu ook geëvalueerd, welk adres er in de browser was ingevoerd. In het HTTP-request dat van de browser naar de ESP 32 gaat, vinden we dat adres in de regel „Host: …“. We kunnen het HTTP-request, net als de vorige keer, bekijken in de seriële monitor:

Om het programmaverloop eenvoudig te houden, heb ik ook dit keer niet alles geabstraheerd. Er is dus nog het één en ander te doen. In de volgende delen gaan we ook weer de cloud in!
Daaraan konden we mooi zien, dat een webbrowser op de smartphone of de PC kan dienen als gebruikersinterface voor een IoT-apparaat, dat zich in hetzelfde netwerk bevindt. Maar toch zijn er nog twee dingen die moeten worden opgelost. Ten eerste worden de configuratiewaarden nog niet vast opgeslagen: na een reset van de controller moeten we alles opnieuw invoeren. En ten tweede kunnen we juist de SSID en het wachtwoord voor het WLAN-netwerk niet op deze manier instellen, want het configureren werkt pas als de ESP32-kaart al is ingelogd op het netwerk. Vervelend genoeg moesten we in alle delen tot nu toe telkens weer de inloggegevens voor het netwerk in de Arduino-sketch invoeren, het programma daarna opnieuw compileren en dan uploaden. En als we willen omschakelen naar een ander netwerk moeten we dat allemaal weer overdoen.
ESP32 als Access Point
Gelukkig heeft de ESP32 (net als zijn kleine broer, de ESP8266) ook de mogelijkheid om een eigen WLAN-netwerk op te zetten, namelijk in de modus „Access Point“. Dat kan zelfs parallel met de functie als „Station“ in een router-netwerk, de modus, de we tot nu toe hebben gebruikt. We kunnen dan met een PC of smartphone inloggen in het door de ESP32 zelf opgezette netwerk (een wachtwoord hoeven we niet te geven). De ESP32 is met een webbrowser bereikbaar in zijn eigen netwerk op het adres „192.168.4.1”. Nu kunnen we op de gebruikelijke manier een webserver starten op de controller en een formulier presenteren, waarin de gebruiker de inloggegevens voor het huisnetwerk (SSID en wachtwoord van de router) kan invullen. Als de ESP32 die gegevens heeft ontvangen, logt hij in op de router en zo komt hij uiteindelijk op het internet.Ook voor het eerstgenoemde probleem is er een oplossing: de ESP32 is voorzien van zogenaamd non-volatile storage (NVS), dat is ondergebracht in het externe flashgeheugen en configuratiewaarden en dergelijke permanent kan bewaren. Om het gebruik van dit geheugen te vergemakkelijken hebben de ontwikkelaars van Espressif de library Preferences geschreven.
Om het geheel uit te proberen, heb ik weer een eenvoudige demo-toepassing bedacht; de hardware blijft hetzelfde als in het vorige deel. Als het programma voor het eerst is geüpload, kent de ESP32 de inloggegevens voor het router-netwerk nog niet. In de setup-functie probeert hij toch in te loggen op het netwerk, net als in de vorige delen, wat natuurlijk niet lukt. Dus licht de RGB-LED rood op. Maar in de code is de ESP32 met
WiFi.mode(WIFI_AP_STA);
in de modus Access Point+ Station gezet. En met
WiFi.softAP("ESP32_MyJourneyIoT");
starten we het Access Point op. De parameter van deze functie is de SSID van het zelf opgezette netwerk. Onder die naam kunnen we het dus vinden als we verbinding willen maken via WiFi.
Als we verbinding hebben gemaakt met dit netwerk en in de browser „192.168.4.1“ invoeren, dan krijgen we in plaats van de normale webpagina voor het besturen van de LED’s nu een formulier te zien, waarin we de SSID (tweede tekstveld) en het wachtwoord (derde tekstveld) van de router kunnen invullen. Om te testen kunnen we via het eerste tekstveld ook de rode LED schakelen, zoals gewoonlijk door daar „00“ of „FF“ in te vullen.

Na het verzenden van het formulier wordt de HTTP-request geëvalueerd door de Arduino-sketch. De SSID en het wachtwoord worden bewaard in het NVS , zodat ze voortaan ook na het uitschakelen van de voeding beschikbaar blijven. Bovendien probeert de ESP 32 meteen, om met de overgedragen inloggegevens in te loggen op het huisnetwerk. Als dat lukt, licht de RGB -LED kort geel en daarna groen op. (Als het niet lukt, is de kleurvolgorde geel – rood). De ESP 32 presenteert nu opnieuw de configuratie-webpagina, maar geeft daarop nu ook het IP-adres weer, waarop hij nu in het huisnetwerk bereikbaar is (zie screenshot). U kunt dat het beste even uitproberen met een ander apparaat, want het apparaat waarop u deze pagina ziet, is op dat moment ingelogd op het netwerk van de ESP 32 zelf. Voer het genoemde adres in in een browser. U krijgt dan een webpagina van de ESP 32, waarmee u de rode LED kunt besturen, zoals we dat gewend zijn.
Na een reset start de controller weer met de setup-functie. Als de juiste inloggegevens in het NVS zijn opgeslagen, zal de RBG-LED na een paar seconden groen oplichten. Als het inloggen niet lukt, blijft het programmaverloop hetzelfde als de eerste keer: de ESP 32 zet een eigen netwerk op, waarin de configuratiepagina te vinden is op het adres „192.168.4.1“.
WLAN-Bibliotheek
De Arduino-sketch is te vinden in de download. Dit keer is hij meteen te gebruiken, u hoeft niets aan te passen. Als u de code vergelijkt met die uit de vorige aflevering, zult u zien, dat ik de WiFi-functionaliteit een plaatsje gegeven heb in een kleine library. Mijn eigen functies hebben duidelijke namen zoals WiFi_SetBothModesNetworkStationAndAccessPoint(), WiFi_RouterNetworkConnect(…) en WiFi_GetOwnIPAddressEenRouterNetwork().Beide webpagina’s gebruiken hetzelfde array met configuratiewaarden (zie het vorige deel). De normale webpagina voor het besturen van de LED’s gebruikt alleen de eerste waarde, de configuratiepagina gebruikt de eerste drie waarden. Dat maakt de code eenvoudiger. Het had natuurlijk nog mooier gekund met aparte functies voor het samenstellen van beide webpagina’s en de verwerking van de teruggegeven resultaten.
De webserver moet weten wat voor soort aanvraag er binnenkomt. Daarom wordt bij elk binnenkomend HTTP-request nu ook geëvalueerd, welk adres er in de browser was ingevoerd. In het HTTP-request dat van de browser naar de ESP 32 gaat, vinden we dat adres in de regel „Host: …“. We kunnen het HTTP-request, net als de vorige keer, bekijken in de seriële monitor:

Om het programmaverloop eenvoudig te houden, heb ik ook dit keer niet alles geabstraheerd. Er is dus nog het één en ander te doen. In de volgende delen gaan we ook weer de cloud in!
Read full article
Hide full article



Discussie (0 opmerking(en))