Mijn pad naar het IoT (22): ESP32-sensorknooppunt met webserver
01 februari 2018
op
op

In deel 20 en deel 21 hebben we gezien, hoe we een lokale website kunnen inzetten om IoT-apparaten te configureren. De ESP32 zet daarbij zijn eigen netwerk op, waar de Smartphone/Tablet/PC op kan inloggen. Een kleine webserver, die we zoals altijd hebben geprogrammeerd met de Arduino-IDE, stelt de configuratiewebsite beschikbaar.
In de laatste delen konden we op die manier al de SSID en het wachtwoord voor een lokaal netwerk instellen. Als die gegevens waren overgedragen, kon de ESP32 daarmee inloggen, en was de weg naar het internet opengelegd. Maar die hebben we tot nu toe niet gebruikt. Als demotoepassing heeft de microcontroller alleen maar een tweede lokaal toegankelijke website beschikbaar gesteld, waarmee we een LED konden schakelen.
Wat ligt er meer voor de hand, dan die twee dingen te combineren? Zo gezegd, zo gedaan, met wat knippen en plakken en een paar aanpassingen heb ik de sketch gemaakt, die u onderaan deze pagina kunt downloaden. Het is een goed idee om die eens te vergelijken met de sketch uit de vorige aflevering.
In de loop-functie herkent u de webserver uit het vorige deel. Hij luistert nu alleen nog maar, of er een aanvraag om de configuratiewebsite te tonen binnenkomt op adres 192.168.4.1 (dus op het door de ESP32 zelf opgezette WiFi-netwerk).

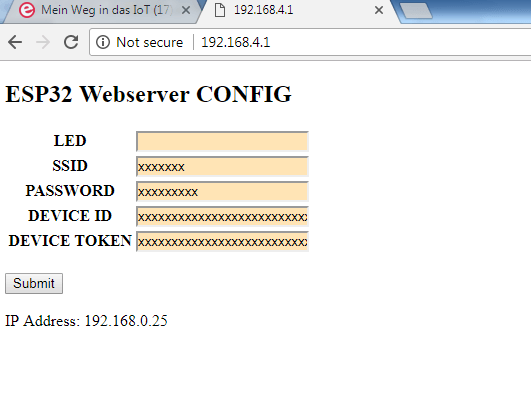
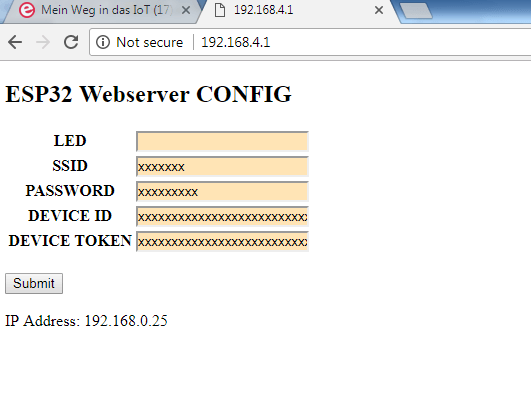
Het formulier omvat dit keer vijf tekstvelden. Met het eerste tekstveld kunnen we, net als vroeger, de rode LED op het breadboard bij de ESP32 DevKitC schakelen. In de volgende velden moeten we de SSID, het wachtwoord, device ID en device token invullen. De waarden worden permanent opgeslagen in het flashgeheugen van de ESP32 en bij het opstarten ook weer uit dat geheugen teruggelezen (zie de setup-functie).
Nadat de gebruiker de in te stellen waarden overgedragen heeft naar de website, probeert de ESP32 weer onmiddellijk om in te loggen op het WiFi-netwerk. De RGB-LED licht daarbij geel op. Als het lukt, wordt de variabele
ingesteld, net als vorige keer. Ook de vertraging van 50 ms bij het doorlopen van de hoofdlus heb ik niet veranderd. Als we ingelogd zijn, wordt de LED telkens iets omlaag gedimd om een levensteken te laten zien. De kleur van de LED is ditmaal om te beginnen op geel ingesteld. Maar nu komt de tweede stap: De ESP32 probeert via TCP/IP en MQTT verbinding te maken met de AllThingsTalk-server. Om te voorkomen dat we te veel dataverkeer veroorzaken, wordt dit bij een mislukte poging alleen bij elke veertigste keer dat de lus wordt doorlopen opnieuw geprobeerd. Dat is dus één poging per 2 seconden. Het programma roept daartoe de functie ConnectToATT() aan, die in grote lijnen is gekopieerd uit deel 18. Als het verbinden via TCP en MQTT is gelukt, wordt de kleur van de RGB-LED omgeschakeld naar groen, anders naar rood (deze kleuren worden dan bij de volgende keer dat de lus wordt doorlopen omlaag gedimd). Bij succes wordt
wat voor het programma een teken is, dat er nu sensorwaarden kunnen worden verzonden.

Voor het inlezen van de spanning op de pen, gebruiken we de standaardfunctie analogRead(pennummer). Het ADC-meetbereik is 0…1,1 V en het oplossend vermogen is 12 bits. Na het meten krijgt het programma 6 bits, zodat er een getal tussen ongeveer 20 en 63 uitkomt, dat een maat is voor de lichtsterkte in de omgeving. Dat getal sturen we dan naar AllThingsTalk; en wel onder de sensornaam „light“ die in de functie SendSensorDateToATT(…) in het MQTT-topic wordt opgenomen.
Het omhoog tellen van een fictieve temperatuurwaarde heb ik uit deel 18 overgenomen, ook deze waarde wordt (onder de sensornaam temperature) naar de server gestuurd. En daar is een eenvoudige reden voor: ook bij een verkeerd ingevoerde device ID en/of device token neemt de AllThingsTalk-MQTT-broker de MQTT-Connect-aanvraag namelijk aan. Maar als we dan sensorwaarden willen publiceren, worden die natuurlijk niet geaccepteerd. Omdat het MQTT-Publish-commando geen retourwaarde geeft merken we daar niets van. De gewoon oplopende tellerwaarde laat in elk geval zien, of er sensorwaarden aankomen of niet.

Het codefragment
neemt de bibliotheken mee en maakt meteen de benodigde objecten aan voor de toegang tot de betreffende functies. In de setup-functie staat ook nog de regel:
Die geeft het TCPClient-object door aan het MQTTClient-object, dat in het hoofdprogramma wordt gebruikt voor het verbinden via TCP. Want de MQTT-library maakt gebruik van de functies van de TCP/IP-library. Netwerk- en protocolsoftware wordt vaak op zo’n hiërarchische manier opgebouwd. Het is voor beginners dus zeker aan te raden om zich met objectgeoriënteerd programmeren vertrouwd te maken.
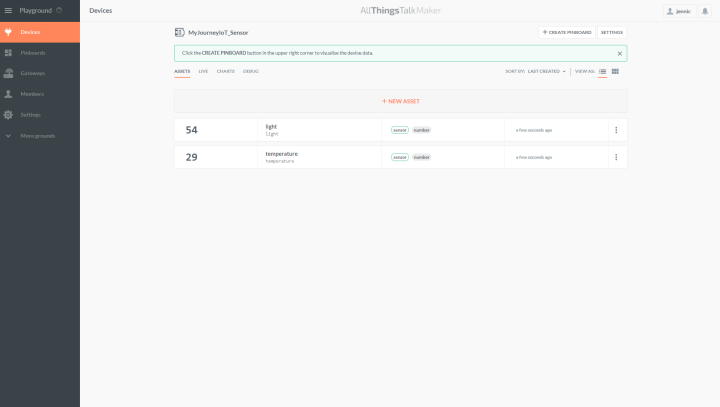
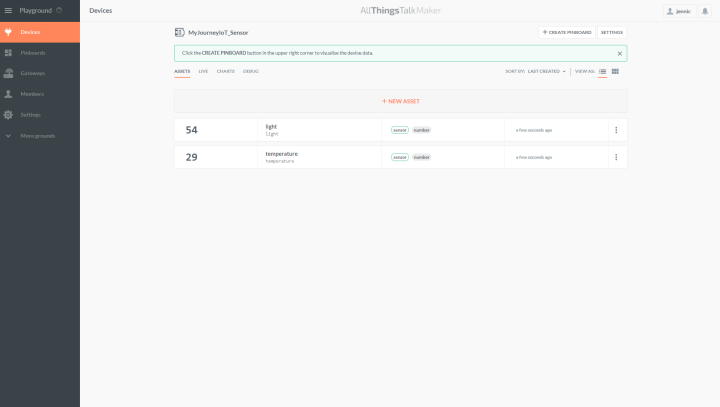
Nu zou de RGB-LED in eerste instantie cyclisch in geel en daarna in groen licht omlaag moeten dimmen. De sensorwaarden zouden op uw ATT-website (zie deel 18) moeten verschijnen als het device ID en het device token kloppen.
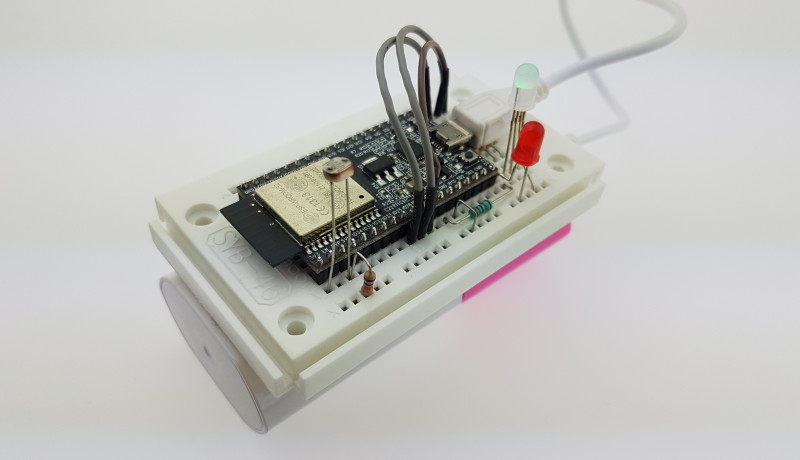
Ik heb mijn prototype ook eens aangesloten op een USB-powerbank en bouwde zo een leuk klein IoT-apparaat, dat zelfstandig lichtwaarden naar de cloud kan zenden.
In de volgende delen gaan we weer verder!!
In de laatste delen konden we op die manier al de SSID en het wachtwoord voor een lokaal netwerk instellen. Als die gegevens waren overgedragen, kon de ESP32 daarmee inloggen, en was de weg naar het internet opengelegd. Maar die hebben we tot nu toe niet gebruikt. Als demotoepassing heeft de microcontroller alleen maar een tweede lokaal toegankelijke website beschikbaar gesteld, waarmee we een LED konden schakelen.
Sensorwaarden naar de cloud
In dit deel willen we weer eens naar de cloud gaan. In deel 18 hebben we laten zien, hoe we sensorwaarden via MQTT naar het AllThingsTalk-platform kunnen sturen. De data worden dan weergegeven op een speciale website, die iedereen voor zichzelf kan inrichten. Dat kan natuurlijk alleen maar overal ter wereld lukken, als de site op het Internet staat. In deel 18 moesten we nog de SSID en het wachtwoord voor ons huisnetwerk en het device ID en het device token, die we nodig hadden voor de authenticatie bij AllThingsTalk, hard coderen in de Arduino-sketch.Wat ligt er meer voor de hand, dan die twee dingen te combineren? Zo gezegd, zo gedaan, met wat knippen en plakken en een paar aanpassingen heb ik de sketch gemaakt, die u onderaan deze pagina kunt downloaden. Het is een goed idee om die eens te vergelijken met de sketch uit de vorige aflevering.
In de loop-functie herkent u de webserver uit het vorige deel. Hij luistert nu alleen nog maar, of er een aanvraag om de configuratiewebsite te tonen binnenkomt op adres 192.168.4.1 (dus op het door de ESP32 zelf opgezette WiFi-netwerk).

Het formulier omvat dit keer vijf tekstvelden. Met het eerste tekstveld kunnen we, net als vroeger, de rode LED op het breadboard bij de ESP32 DevKitC schakelen. In de volgende velden moeten we de SSID, het wachtwoord, device ID en device token invullen. De waarden worden permanent opgeslagen in het flashgeheugen van de ESP32 en bij het opstarten ook weer uit dat geheugen teruggelezen (zie de setup-functie).
Nadat de gebruiker de in te stellen waarden overgedragen heeft naar de website, probeert de ESP32 weer onmiddellijk om in te loggen op het WiFi-netwerk. De RGB-LED licht daarbij geel op. Als het lukt, wordt de variabele
RouterNetworkDeviceState = NETWORKSTATE_LOGGED;
ingesteld, net als vorige keer. Ook de vertraging van 50 ms bij het doorlopen van de hoofdlus heb ik niet veranderd. Als we ingelogd zijn, wordt de LED telkens iets omlaag gedimd om een levensteken te laten zien. De kleur van de LED is ditmaal om te beginnen op geel ingesteld. Maar nu komt de tweede stap: De ESP32 probeert via TCP/IP en MQTT verbinding te maken met de AllThingsTalk-server. Om te voorkomen dat we te veel dataverkeer veroorzaken, wordt dit bij een mislukte poging alleen bij elke veertigste keer dat de lus wordt doorlopen opnieuw geprobeerd. Dat is dus één poging per 2 seconden. Het programma roept daartoe de functie ConnectToATT() aan, die in grote lijnen is gekopieerd uit deel 18. Als het verbinden via TCP en MQTT is gelukt, wordt de kleur van de RGB-LED omgeschakeld naar groen, anders naar rood (deze kleuren worden dan bij de volgende keer dat de lus wordt doorlopen omlaag gedimd). Bij succes wordt
MQTTClient_Connected = true;
wat voor het programma een teken is, dat er nu sensorwaarden kunnen worden verzonden.
ESP32 met lichtsensor
Om iets nuttigs te meten, heb ik op pen 36 van de ESP32 DevKitC een lichtgevoelige weerstand aangesloten (zie schema).
Voor het inlezen van de spanning op de pen, gebruiken we de standaardfunctie analogRead(pennummer). Het ADC-meetbereik is 0…1,1 V en het oplossend vermogen is 12 bits. Na het meten krijgt het programma 6 bits, zodat er een getal tussen ongeveer 20 en 63 uitkomt, dat een maat is voor de lichtsterkte in de omgeving. Dat getal sturen we dan naar AllThingsTalk; en wel onder de sensornaam „light“ die in de functie SendSensorDateToATT(…) in het MQTT-topic wordt opgenomen.
Het omhoog tellen van een fictieve temperatuurwaarde heb ik uit deel 18 overgenomen, ook deze waarde wordt (onder de sensornaam temperature) naar de server gestuurd. En daar is een eenvoudige reden voor: ook bij een verkeerd ingevoerde device ID en/of device token neemt de AllThingsTalk-MQTT-broker de MQTT-Connect-aanvraag namelijk aan. Maar als we dan sensorwaarden willen publiceren, worden die natuurlijk niet geaccepteerd. Omdat het MQTT-Publish-commando geen retourwaarde geeft merken we daar niets van. De gewoon oplopende tellerwaarde laat in elk geval zien, of er sensorwaarden aankomen of niet.

MQTT- en TCP-Library
Als u de sketch van deze aflevering bekijkt, mist u misschien de MQTT- en de TCP/IP-functies. Die heb ik (net als de RGBLED-functies in het vorige deel) een plaatsje gegeven in twee klasse-bibliotheken.Het codefragment
#include <TCPClient.h>
TCPClient attTCPClient = TCPClient();
#include <MQTTClient.h>
MQTTClient attMQTTClient = MQTTClient();
TCPClient attTCPClient = TCPClient();
#include <MQTTClient.h>
MQTTClient attMQTTClient = MQTTClient();
neemt de bibliotheken mee en maakt meteen de benodigde objecten aan voor de toegang tot de betreffende functies. In de setup-functie staat ook nog de regel:
attMQTTClient.myTCPClient = attTCPClient;
Die geeft het TCPClient-object door aan het MQTTClient-object, dat in het hoofdprogramma wordt gebruikt voor het verbinden via TCP. Want de MQTT-library maakt gebruik van de functies van de TCP/IP-library. Netwerk- en protocolsoftware wordt vaak op zo’n hiërarchische manier opgebouwd. Het is voor beginners dus zeker aan te raden om zich met objectgeoriënteerd programmeren vertrouwd te maken.
ESP32-sensorknooppunt
Probeer het geheel gewoon eens uit! Een breadboard en de nodige onderdelen hebben de meeste elektronici nog wel in hun knutselkist. De library-subdirectory in de download moet worden ondergebracht in de map libraries van de Arduino-IDE. Compileer en laad het programma op de Arduino; als de groene LED continu oplicht, maak dan verbinding met het netwerk ESP32_MyJourneyIoT en roep 192.168.4.1 op in de browser. Geef dan de juiste waarden in in de tekstvelden. In het tekstveld „Device token“ hoeft u alleen maar de tekenreeks achter „maker:“ in te voeren: deze deelstring wordt in de sketch aangevuld.Nu zou de RGB-LED in eerste instantie cyclisch in geel en daarna in groen licht omlaag moeten dimmen. De sensorwaarden zouden op uw ATT-website (zie deel 18) moeten verschijnen als het device ID en het device token kloppen.
Ik heb mijn prototype ook eens aangesloten op een USB-powerbank en bouwde zo een leuk klein IoT-apparaat, dat zelfstandig lichtwaarden naar de cloud kan zenden.
In de volgende delen gaan we weer verder!!
Read full article
Hide full article


Discussie (0 opmerking(en))